13:32 Ремонт офисов евроремонт квартиры |
 Ремонт офисов евроремонт квартиры
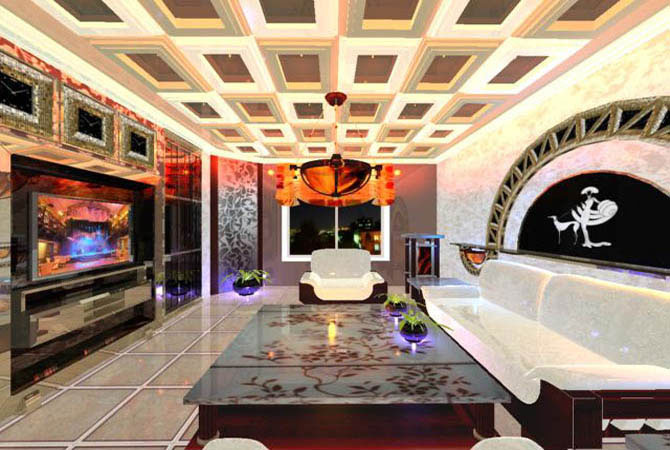
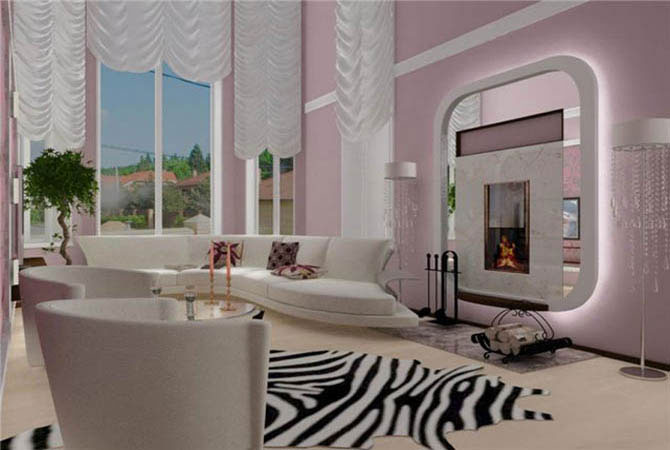
Фотогалерея № 962 посвященная темам: "ремонт квартиры в египетском стиле", "ремонт квартира домашний мастер", "ремонт квартир фото обои", "интерьер элитная отделка квартир офисов", "отделка диким камнем квартиры", "ремонт квартиры быстро недорого", "дизайн интерьера квартиры студии", "бригады ремонт квартир пользователь".
 |
 |
 |
 |
Дизайн интерьера квартиры петербург |
Дизайн проэкт квартир скачать |
Фото дизайн жилой комнаты |
Технология ремонта ванной комнаты |
 |
 |
 |
 |
Фото квартир дизайн интерьеров |
Дизайн однокомнатной квартиры 33 м |
Дизайн квартир ванная комната |
Дизайн интерьера комнаты подростка портфолио |
Redirecting... |
|
Просмотров: 546 |
Добавил: pishechka
| Теги:
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|