19:53 Ремонт отделка квартир цены |
 Ремонт отделка квартир цены
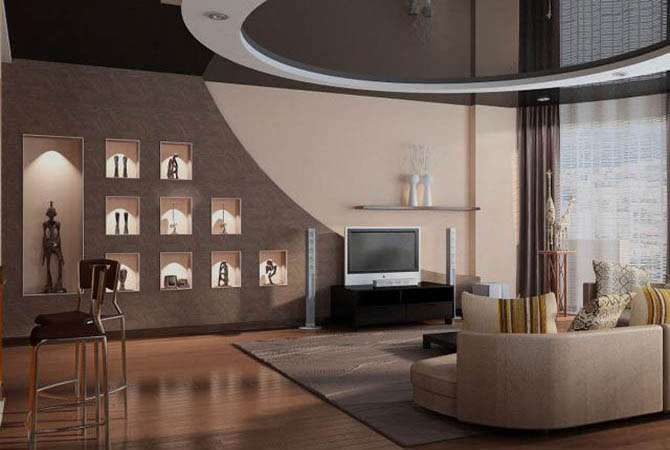
Фотогалерея № 2358 по следующим тематикам: "интерьер комнат дизайн фото", "дизайн детской комнаты фото", "фото интерьера ванных маленьких комнат", "дизайн квартир 504 серия", "ремонт квартир тула цены", "ремонт жилого дома после пожара", "витражи в интерьерах квартир", "дизайн квартир в израиле".
 |
 |
 |
 |
Эксклюзивный дизайн интерьера квартиры |
Ремонт квартир стоимость материала |
Фото дизайн маленьких однокомнатных квартир |
Интерьер квартир японский стиль |
 |
 |
 |
 |
Дизайн однокомнатной квартиры пример проекта |
Объявления ремонт квартир в спб |
Перепланировка типовой трехкомнатной квартиры |
Сайты ремонт квартир в г сочи |
Redirecting... |
|
Просмотров: 916 |
Добавил: pishechka
| Теги:
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|