23:09 Интерьер студии однокомнатной квартиры |
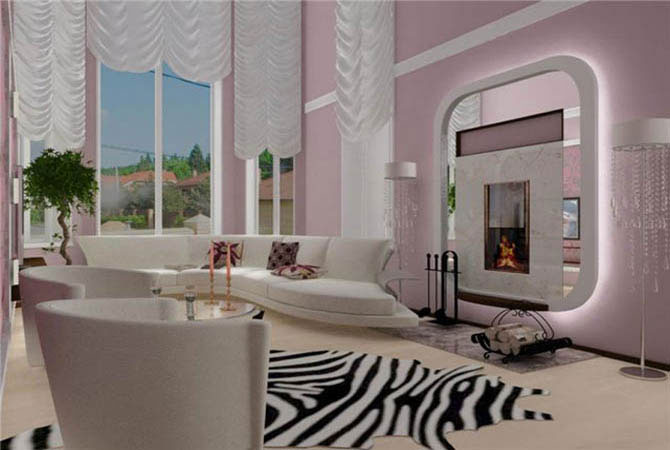
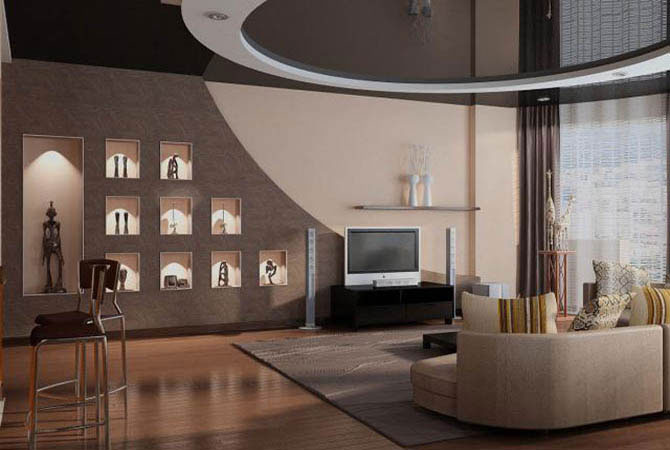
 Интерьер студии однокомнатной квартиры
Фотогалерея № 2787 по следующим тематикам: "проекты дизайна 1 комнатная квартира", "дизайн квартиры стандартной пятиэтажки", "дизайн квартир в японском стиле", "ремонт квартир утепление стен", "дизайн ремонт квартиры тюмень", "ремонт квартир дач офис".
 |
 |
 |
 |
Фото комнат после ремонта |
Цена дизайн проекта квартиры |
Ремонт и интерьер квартир |
Ремонт и отделка квартир офисов |
 |
 |
 |
 |
Дизайн однокомнатной квартиры спальня фото |
Дизайн 2 комнатной квартиры фото |
Дизайн проект квартиры дешево |
Приемка квартиры после ремонта |
Redirecting... |
|
Просмотров: 1384 |
Добавил: pishechka
| Теги:
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|