06:19 Дизайн квартир в киеве |
 Дизайн квартир в киеве
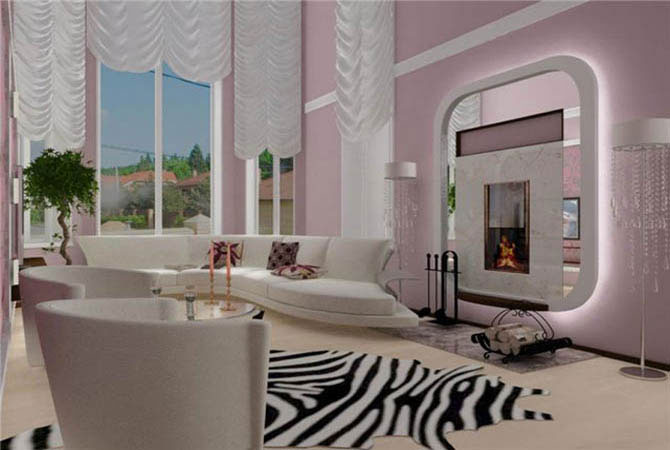
Фотогалерея № 4073 посвященная темам: "дизайн интерьера загородного дома", "дизайн ванной комнаты пвх панели", "маленькая ванная комната интерьер", "ремонт комнаты санкт петербург", "ремонт квартир москва московская область", "жилищный кодекс перепланировка квартиры", "ремонт квартир в жуковском".
 |
 |
 |
 |
Дизайн проекты детской мебели комнат |
Проект интерьер загородного дома |
Черный список ремонт квартир |
Дизайн 2х квартиры фото |
 |
 |
 |
 |
Примеры дизайна детской комнаты |
Ремонт дизайн квартир каталог |
Смета ремонта двухкомнатной квартиры |
Отделка деревянного дома штукатуркой |
Redirecting... |
|
Просмотров: 771 |
Добавил: pishechka
| Теги:
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|