07:49 Детские интерьеры детская мебель комнаты |
 Детские интерьеры детская мебель комнаты
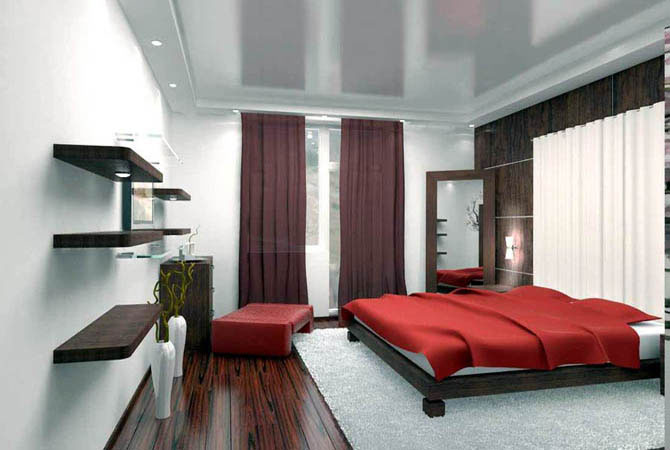
Фотогалерея № 5426 по теме: "дизайн каминной комнаты зависит", "ремонт детской комнаты дизайн", "дизайн проекты детской мебели комнат", "фото интерьера однокомнатных квартир", "интерьеры 2 х комнатных квартир".
 |
 |
 |
 |
Программы моделирования интерьера комнаты скачать |
Дизайн проект квартиры бесплатно онлайн |
Ремонт квартир бизнес план |
Ремонт дизайн квартир yabb |
 |
 |
 |
 |
Евроремонт квартир офисов москва |
Ремонт квартиры установка двери |
Интерьер дома из бруса |
Интерьеры деревянных домов фото |
Redirecting... |
|
Просмотров: 515 |
Добавил: pishechka
| Теги:
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|