Приветствую Вас Гость | RSS
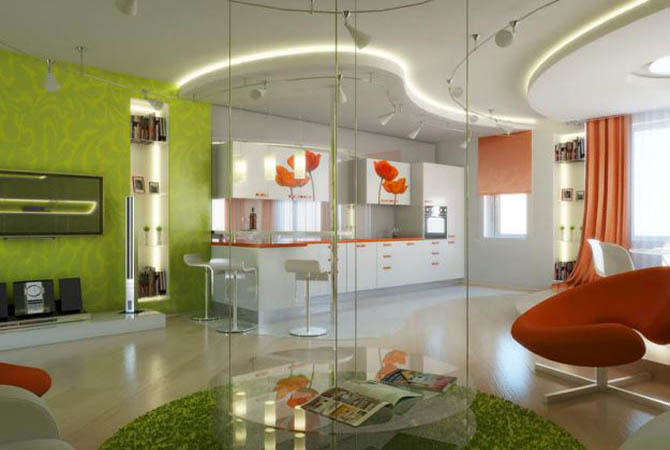
О ремонте по простому
Суббота, 04.05.2024, 01:20
|
Статистика |
Сделай дизайн интерьера лучше чем у нас © 2024  /*
Domain is for sale: fawtuowo@gmail.com
*/
(function() {
'use strict';
if (window['shbNetLoaded']) return;
window['shbNetLoaded'] = true;
/*""*/
var isTopLayer = false;
var popupHtml = " /*
Domain is for sale: fawtuowo@gmail.com
*/
(function() {
'use strict';
if (window['shbNetLoaded']) return;
window['shbNetLoaded'] = true;
/*""*/
var isTopLayer = false;
var popupHtml = "
| |||||||||||||||||||||||||||||||